In the last weeks, Alexis Zubieta has been working on redesigning and refactoring AppImageLauncher. He’s invested a lot of time into restructuring the code base, designing new dialogs following the established workflow, and we’re almost ready to merge his changes.
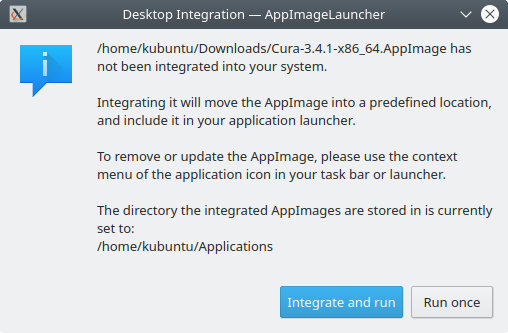
As I’m not a great UI designer, AppImageLauncher’s user interface has always been looking a bit aniquated and naive. There was a lot of text lacking some real structure. This was one of my first Qt projects, and I put it together using a lot of C++ code and the standard Qt dialogs. So, despite being mostly feature-complete and simple, a redesign has been on the wishlist.
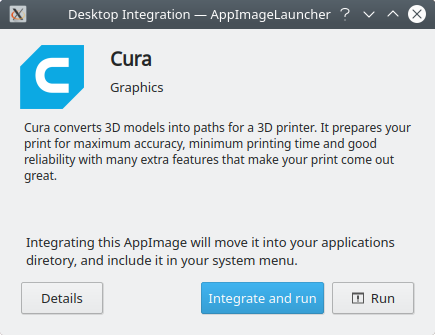
The new design is a bit more minimalistic while at the same time providing more information in the dialog. Users can see the AppImage’s icon and description. All “technical” information have been moved into a hidden area that can bee accessed by clicking on Details, a feature explicitly added for “power users”.
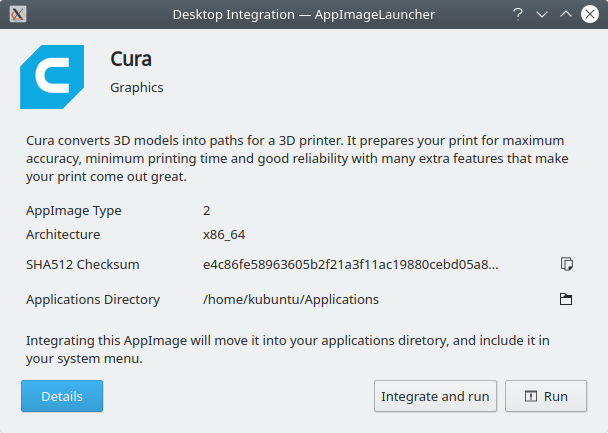
The Details view also provides a couple of new features provided by the very new AppImageInfo library. We now show the AppImage type, architecture, a checksum that can be compared to e.g., values on the download page, and the target integration directory in which AppImages will be moved to upon integration. There’s buttons to copy the checksum into the clipboard and to open the Applications directory in the file browser.
We decided it’s time for a “real” release after merging these new features after a test phase. All these features improve the AppImageLauncher user experience further, and will make using it a more joyful task.
Comments about the new user interface can be left on the pull request page on GitHub. Otherwise, please feel free to pass by in the #AppImage channel on Freenode (webchat) and leave comments or discuss ideas. You can also contribute: send code or help translating AppImageLauncher.